We designed a highly customizable enterprise application for Sales team that integrate all essential tools to streamline their workflows.
The sales team faced challenges to achieve their sales target as they relied on multiple tools for different tasks, causing delayed operations.
Streamline the sales team's workflow by consolidating essential tools to eliminate unnecessary steps to fulfill their tasks?
Contributed to design an enterprise dashboard for sales team
Rapid prototyping
A/B testing
Product Design Lead (me)
Product Manager
Front-end and back-end Engineers
Sales team(users)
23% to 56%
Business deal conversion
30%
Faster sales cycle
35% to 55%
Post launch user engagement
340M
Revenue (increased by 20%)
The metrics was gained using Mix Panel Analytics in the tenure of 6 months from our internal tool and a B2B marketplace.
Analyze sales data
I designed data visualization dashboard for retail sales team to create sales proposals using one application to increase efficiency in cracking sales deals.
Manage sales proposals with multiple stakeholders
I designed shared order page for sales and inventory. I color coded call to action buttons, added KPIs on the top in each page to prioritize the tasks.
Manage conversations using AI chat assistant
We designed an AI powered chat assistant to reply to retail customer queries. We provided bot training options to customize text without code to reduce wait times.
Customize widgets as per use case
Highly customizable options in dashboard and data tables helped user to get information as per different use cases and user roles.
FirstCry.com is an e-commerce company. It is Asia's largest online store for baby and kids products. The platform combines e-commerce with omnichannel retail.
I got the opportunity to work with the retail sales team to design an internal tool that increased their efficiency and improved client retention.
1073+
98%
25M
User Interviews
User Flows
Design workshops
Wireframes
Usability testing
Developer Handoff
Technical constraints
Retaining 15 years of legacy flows was critical to maintain our 98% user retention. Challenge was to Increase the task efficiency.
Overcoming the challenge
Identifying and eliminating outdated flows in the existing system
Conducting audits to create reusable components to avoid duplicates
Navigating ambiguity
Overcoming the challenge
Inform design decisions at all stages
Doing possible trade-offs with cross-functional teams
Rapid A/B testing
25
Hrs
~Weekly time spent
Analyzing sales data
Identifying potential business opportunities to pitch new products.
Tracking stock levels to make marketing decisions.
23%
Conversion
Customer relationship management
Provide personalized services to maintain over 95% retention.
Negotiating deals with retail partners.
Why we conducted user interviews?
Identify the daily challenges the sales team faces and what slows down their workflow to achieve sales target.
Connect with the sales context and design a tool that truly supports their success.
Learnings
We identified their dependencies on other stakeholders and third-party apps.
The conversion rates of sales deal are lower than the efforts put into it.
-VP of Sales team at Firstcry.com
User Flows
User flow of how sales team reached to the retail partners.
Pain points + Identifying root cause
Relying on third party apps
Raised security concerns
Increased dependency on other teams
Limited customization to analyze the data which increased manual errors
Repetitive tasks
Communication gaps with teams
Delays in maintaining relationships with retail partners
Increased lead time to deliver orders
Dashboards for Sales team
To provide data visualization needs within one page so that user does not have to go back and forth to understand a data point.
Shared pages for Sales and inventory
To maintain transparency and clarity while working individually on the task.
To reduce the Sales team's dependency on inventory team.
Hybrid Card Sorting + Internal Reviews
Why card sorting workshops?
Foster cross-functional collaboration between design, product, tech, and sales teams.
Validate the task flows and identify gaps in the ecosystem we were about to build.
Learnings
Defined MVP scope based on tasks for retail and sales team.
Foundation of information architecture.
Navigation audits + Feedback loops with internal design team
Challenges faced in information architecture
Sales proposals and order management were previously handled across disconnected tools.
There were inconsistencies in navigation of order page and product page tables.
Overcoming the challenge
We validated the navigation of multiple pages with assigned designers and managed trade-offs to maintain cohesive user experience across our platform.


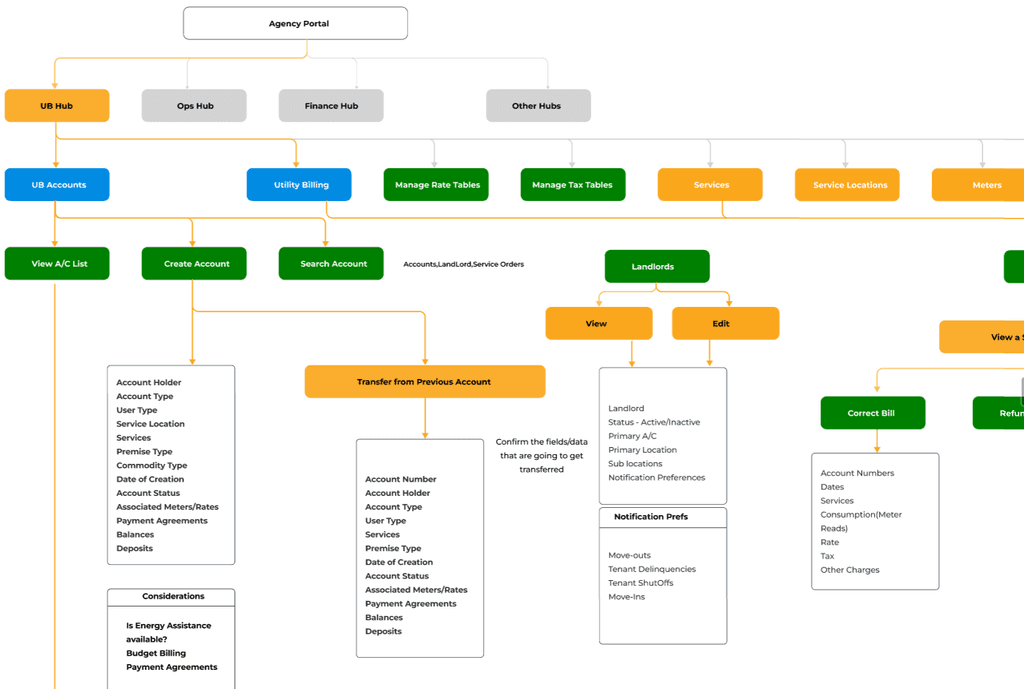
Screenshot of information architecture for filters used in the dashboard
Wireframes + Feedback loops
Why at this stage?
Early decisions with PMs on layout structure and grouping of KPIs and order actions.
To validate interaction patterns in sorting filters, edit buttons, and status updates in dashboard with engineers to understand backend constraints.
The results
Engineers flagged edge cases early in loading states during large data pulls.
The cross-functional team caught duplicate patterns in dashboards.
Wireframes + Feedback loops
Phase 1
We had our own established design system. We started with auditing our design systems to create reusable patterns.
Soon we realized that this existing design system is not compliant with our features. These were our primary blockers:
Inherited Design System
Existing design system originally built for the marketing website and the Firstcry.com mobile application.
Inconsistency
Mobile-first styles caused visual inconsistencies across desktop screens. We couldn't adapt these into our design.
Scalability Issues
Components broke across breakpoints and weren’t optimized for scalability, They were incompatible for our user needs.
Misalignment with Internal Tool Needs
Existing components didn’t support complex B2B enterprise workflows or data-heavy dashboards, bulk actions, tabular views, etc.
Phase 2
Why Atomic Design System?
Designers can focus on solving user problems rather than redesigning basic UI elements.
Easier to document usage, behavior, and accessibility standards of each component.
To create shared design vocabulary with dev for team efficiency.
Ensures design elements like buttons, inputs, cards behave and appear the same across the product.
The process
We worked closely with engineers to define token naming, states, spacing rules, and variant behaviors to ensure consistency, scalability, and speed in development process.
This time we had flexibility to create design system that is suitable for user needs.
We used the existing design systems as our foundation of design guidelines.


Screenshot of one component; its guidelines and anatomy
New Design system is scalable
Design tokens allowed us to scale quickly with minimum friction in developer handoff.
New features could be designed and developed quickly using existing blocks.
Components are consistent
The same elements appeared the same and behaved the same across the platform that improved usability.
Reduced design QA loops and increased the adoption of design systems.
30%
Increase in task efficiency
User relied on multiple third party apps to visualize different types of statistics. I consolidated those statistics in one page. I provided flexibility to customize dashboard with seasonal changes.
0
Manual calculation errors
Because of limited customization in third-party apps, users had to put together sales reports manually. We automated those workflows for the users to reduce the friction and manual errors.
5
New stores opened in India and UAE within 6 months post launch
Due to faster sales cycles and automated workflows, the sales team could focus marketing decisions.
From this
To this
Before this application
After cracking the deal, retail partners would put order with sales team. Sales team used to pass it to the inventory managers. This increased wait times due to lot of back and forth tasks.
After introducing this internal tool
Retail partners placed order through the application. It directly went to the inventory managers. We created a shared order list so that sales team can monitor the progress.
What changed?
We reduced the steps by creating shared database. This reduced wait times in approvals and manually sharing order status as the data became accessible for sales team.
Challenges in order screen
The stakeholders wanted to increase the task efficiency to manage business deals.
The Product Team wanted to achieve the desired KPIs.
Unmoderated usability testing
With collective efforts from Product Managers and the design teams, we evaluated task completion time , number of clicks, and error clicks with our users to understand where we can improve our user interface.
Moderated usability testing
User were using same sorting filters whenever they open this page to complete a task.
We decided to replace sorting filters on the top with KPIs.

Challenges in refund flow
In refund flow we were not able to achieve the desired KPI to refund order.
PMs gave me feedback to remove manual data entry.
How I overcome the challenge
I conveyed the need of manual data entry through user journey maps.
I added checkmarks in refund section to reduce time on task.
Impact
Got buy in from PMs to keep manual actions.
Demonstrated how design increased efficiency in refund flow.
After validating our new enterprise tool with the stakeholders and executive leadership, a new stakeholder customer support team was added.
Goal was to improve sales team efficiency by automating responses to retail partner queries.
Stakeholder expectations-
Create an AI assistant that will generate automatic responses for retail partner queries related to order status, product quality, and product training.
Challenges faced in initial stages of pivot
How might we integrate it with existing workflows without hindering the KPIs?
Do we introduce new patterns in design systems?
How to show multi-modal of AI assistance without user going back and forth?
Overcoming the challenge
We focused on evaluative research with customer support to adapt quickly.
We studied the competitors like existing desktop version of chatbots for feature prioritization.
Challenges faced in continuous improvement
How might we increase user adoption of AI chat assistant?
Is it possible to reduce the dependency on engineering team to personalize responses?
Does the bot stops responding after a human intervention?
User Centric
Approach
Reduced Number
of Clicks
Consistency in
Design Language
Improved
Efficiency
Functionality over glorification in enterprise internal tools.
The perspectives of marketing specialists, engineers, product managers, and end-users each contributed valuable insights that informed my design decisions.
Paper sketches and scribbled thoughts will never go out of style but not everything needs to be started from sketch.
Learned to prioritize generative vs. evaluative research; exploratory research for dashboards; usability testing for chat assistant.
Build a great product, not an MVP.
how i could do things differently today